Vector graphics are all around us, and provide an important way to visually communicate information, whether it's corporate branding, street signage, or a flier in the window of a cafe. But vector graphics themselves are even more fascinating when you look behind the shapes and fonts that combine to communicate a message at a glance, and recognize them for what they really are, and why they are such a powerful tool in any designer's toolbox.
Before we dive into what vector graphics are, let’s shed some light on the two main kinds of computer graphics: vectors and rasters. Chances are you’re already familiar with the latter thanks to many of the most common file formats – JPEGs and PNGs – falling in this category. The former is less mainstream but is essential to digital design, with the most common file formats being EPS, AI, or SVG, among a couple of other lesser used types.
If we see an image on a billboard or an ad in a subway car, that image started off as one of these two essential types of graphic before they made it out into the material world, but the two graphics down take the same path from the digital pen to the advert on the wall.
Vector graphics are images made from mathematically-defined points such as points, lines, and curves. They’re 2D in nature but with the help of colors, textures, and layers, they can be made to look 3D. Vector images are saved on your device as a set of commands that represents a list of attributes of the stored image, and it's this characteristic that makes them so incredibly useful for a graphic designer.
What are vector graphics used for?

Since vector graphics are essentially just mathematical functions defining a shape, they are easily scalable, editable, and overall simpler to work with. They’re used for a variety of tasks, but advertising and marketing are by far the top use cases for vector graphics.
Vectors are an ideal choice for logos, business cards, posters, and other materials used in promotional campaigns. What makes them suitable for advertising is their scalability among a couple of other attributes. You can enlarge or reduce a vector image by any proportion and it won’t suffer a loss in quality.
If you took the mathematical function that defines a perfect circle, it doesn't matter that you input as that circle's radius, it will always form the same shape at any size.
Hence, businesses turn towards vector graphics for images that need to be scaled up and scaled down for, for instance, a billboard and a business card respectively. Since they’re not only painless to work with but also easy to store, they make for a great choice for both online and print design. This gives businesses an extra advantage of working with vectors as it enables them to ensure uniformity among their online and print marketing campaigns.
Vector graphics carry the immense potential to make illustrations look engaging. With the addition of attractive colors and eye-catching designs, mere lines, points, and curves can be enhanced to grab the attention of consumers. Hence, they’re also a personal favorite of web designers and app developers. Websites and apps often use vectors for interfaces, fonts, landing pages, and infographics.
Another common use of vectors is the designs you see on products, clothing, or merchandise. Since they’re relatively easy to duplicate, brands and individuals opt for them to amp up their products.
What makes vector graphics different?

As mentioned above, their ability to be scaled without losing quality gives vectors the biggest edge over raster graphics. Since vectors are essentially lines, points, and curves held together via a mathematical equation, they can be resized to the size of your liking without getting blurry. There is zero chance of pixelation as there are no pixels involved in the process, unlike in raster images. Because of this quality, vectors are termed “resolution-independent.”
Another feature unique to vector graphics that is closely related to mathematical equations being their building blocks is their small file sizes. Since vector images don’t store pixels, unlike rasters, they do not require a lot of memory on your device. The images are saved as mathematical relationships translated into code. This makes it easy for businesses to save a number of vector images on their devices without overburdening their systems.
File size and loading time are interrelated. Since vector images have small file sizes, they also load faster. Hence, it is easier and faster to both transfer and load vector images on various devices and programs.
As mentioned previously, vector images are also easy to duplicate making it very simple for designers to create copies of an existing design, making it simple to tesselate or tile an image. Another interesting feature of vector images is that they can easily be converted to raster images. Raster images, however, do not have the ability to be converted into vectors, at least not easily.
As vector images are not made from pixels, they have a sharper and more precise look to them. Have you ever noticed how a JPEG image loses sharpness when it’s zoomed in a lot? Vector images won’t ever give you that issue.
How do you make vector graphics?

Out of the many programs available for making vector images, Adobe Illustrator is the most popular and also the industry standard. However, you have to spend a good bit of money to be able to use it. Among the best free Adobe Illustrator vector alternatives, Vecteezy and Inkscape are some of the best graphics design software going, especially if you're on a tight budget or just starting out in graphic design.
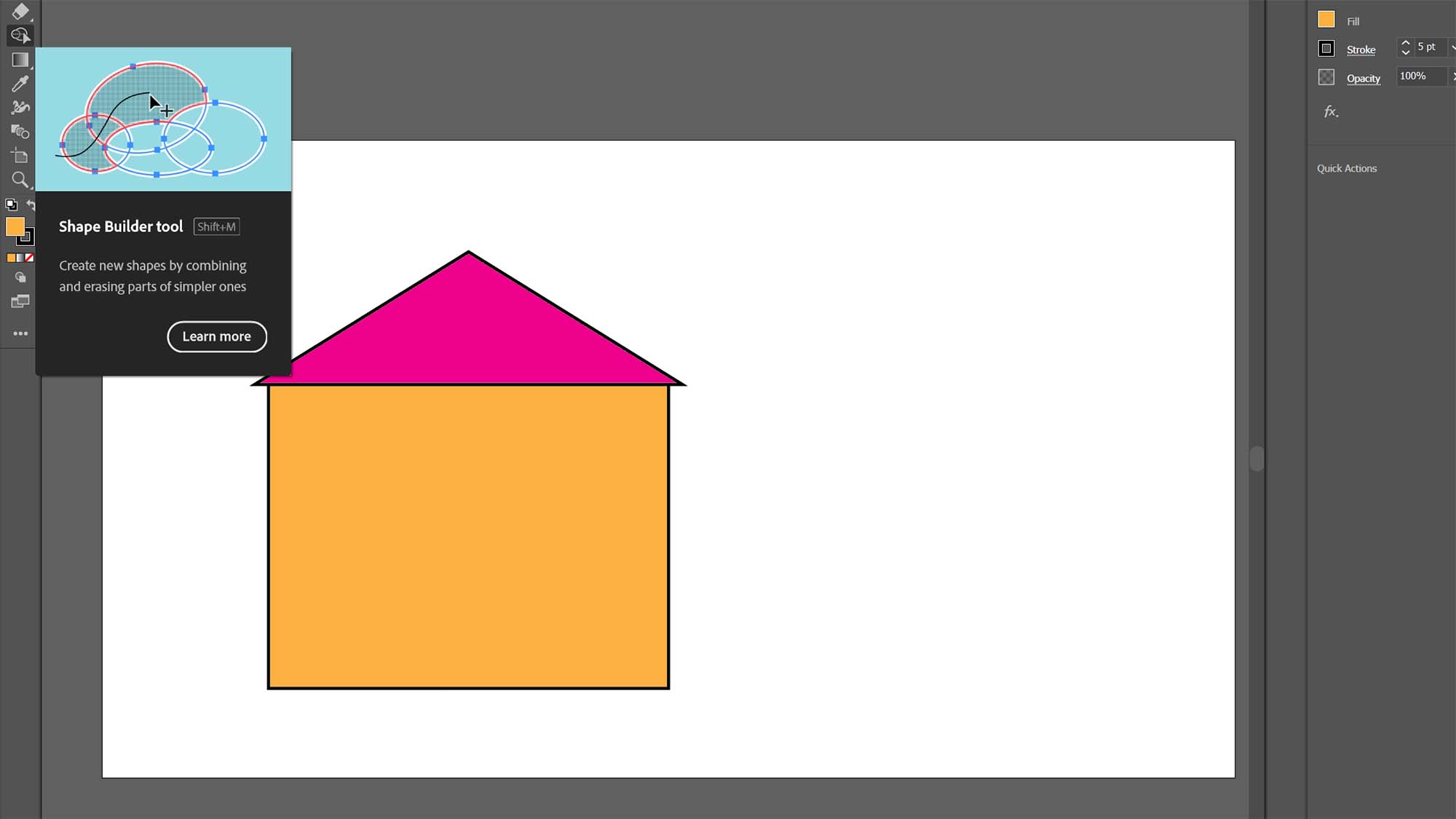
Learning how to make vector graphics is fairly easy once you know how to use these programs. It may take you some practice to be able to make complex designs but you can make a simple graphic using just a couple of tools on Illustrator or other alternative vector design software. The most commonly used tools for vector designs in Illustrator are the Pen tool, Curvature tool, Shape tools, and the Shape Builder tool, and these four tools alone will let you create almost anything.
Let us look at how to make a simple house on Illustrator. If you don't have Illustrator, don't worry, Inkscape has pretty much the same functionality, though the interface might be different.
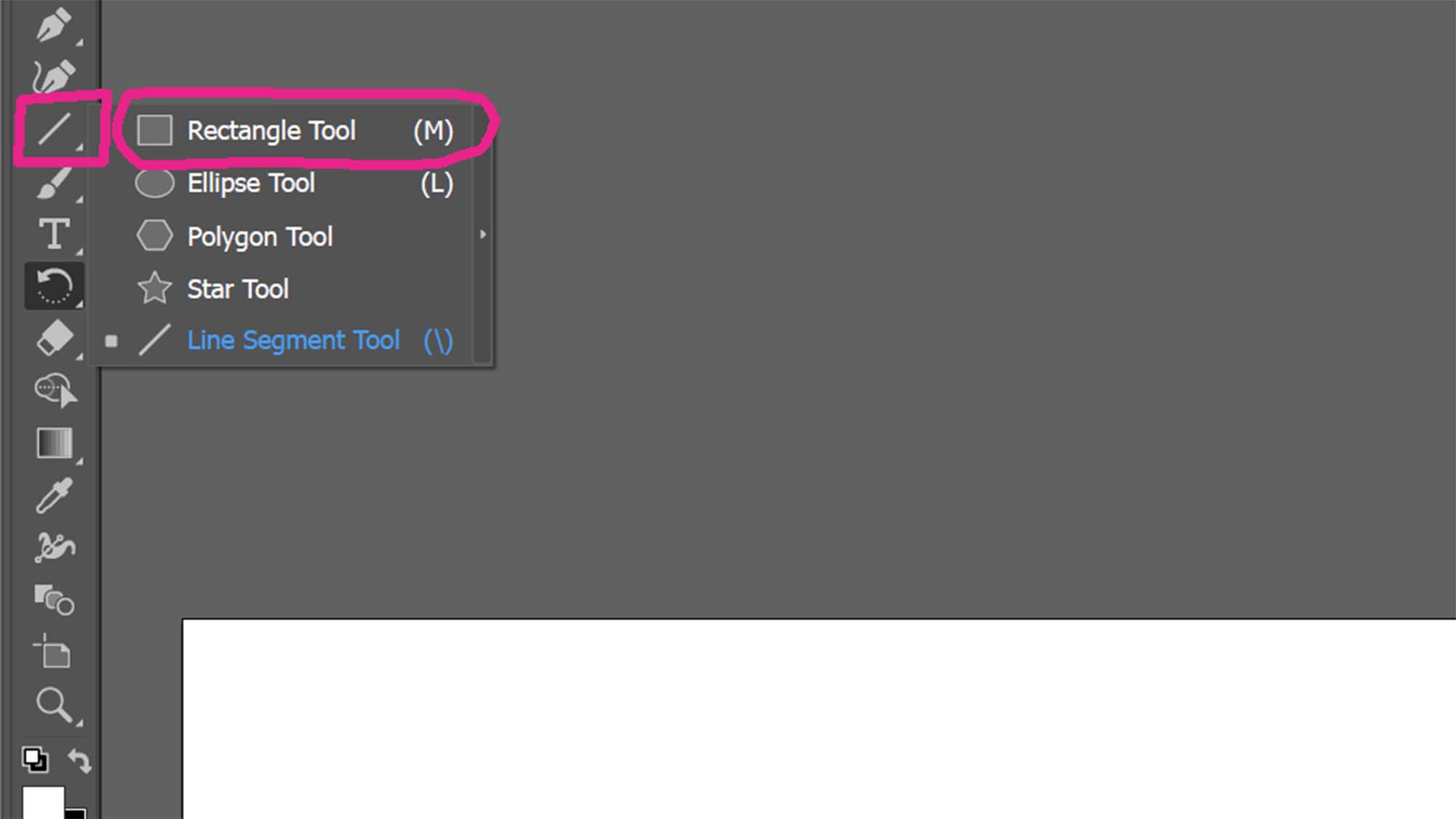
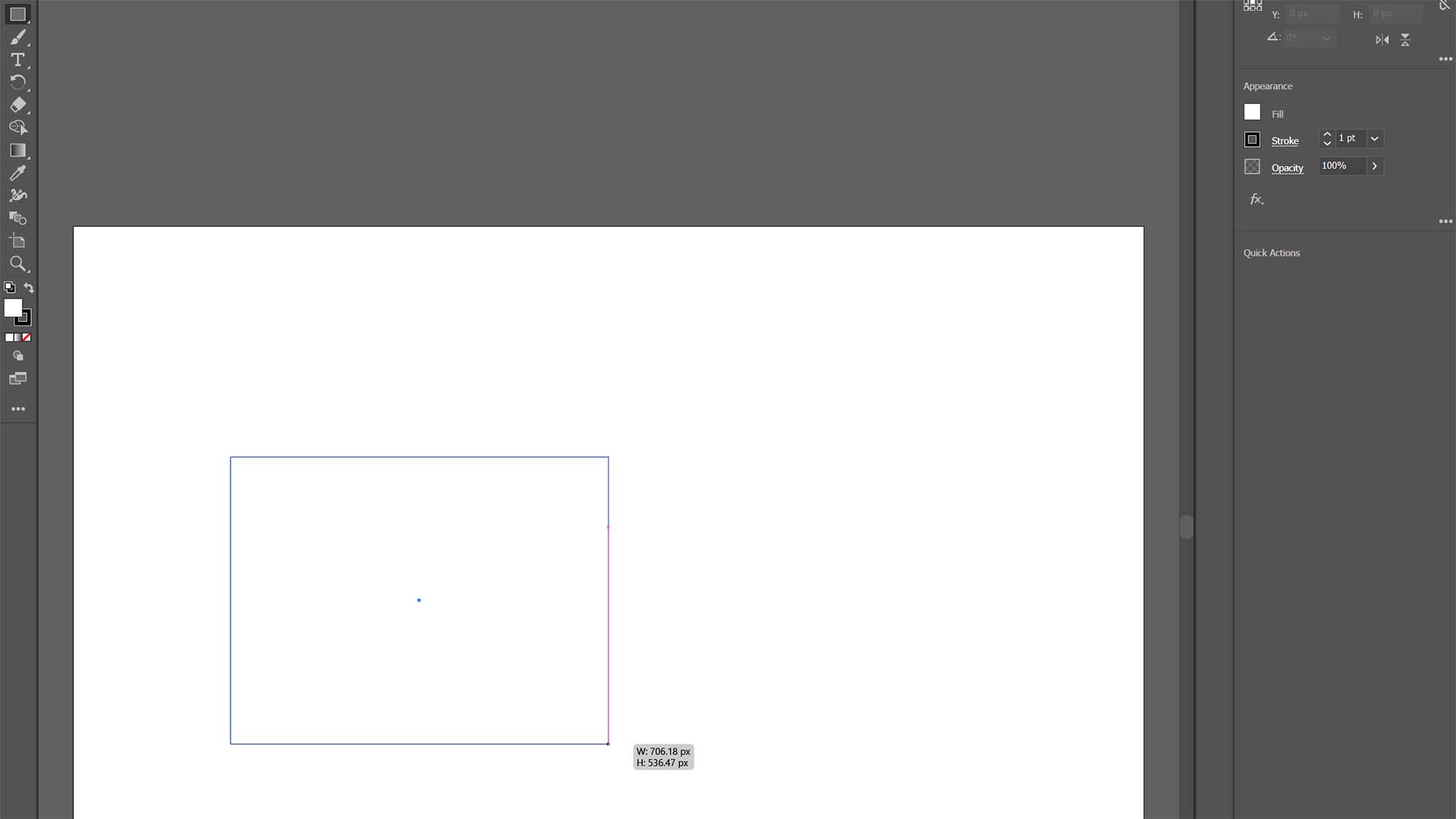
- First, use the Rectangle tool in the Shape tool group in the toolbox.

- Then drag the shape of the base of the house onto the artboard.

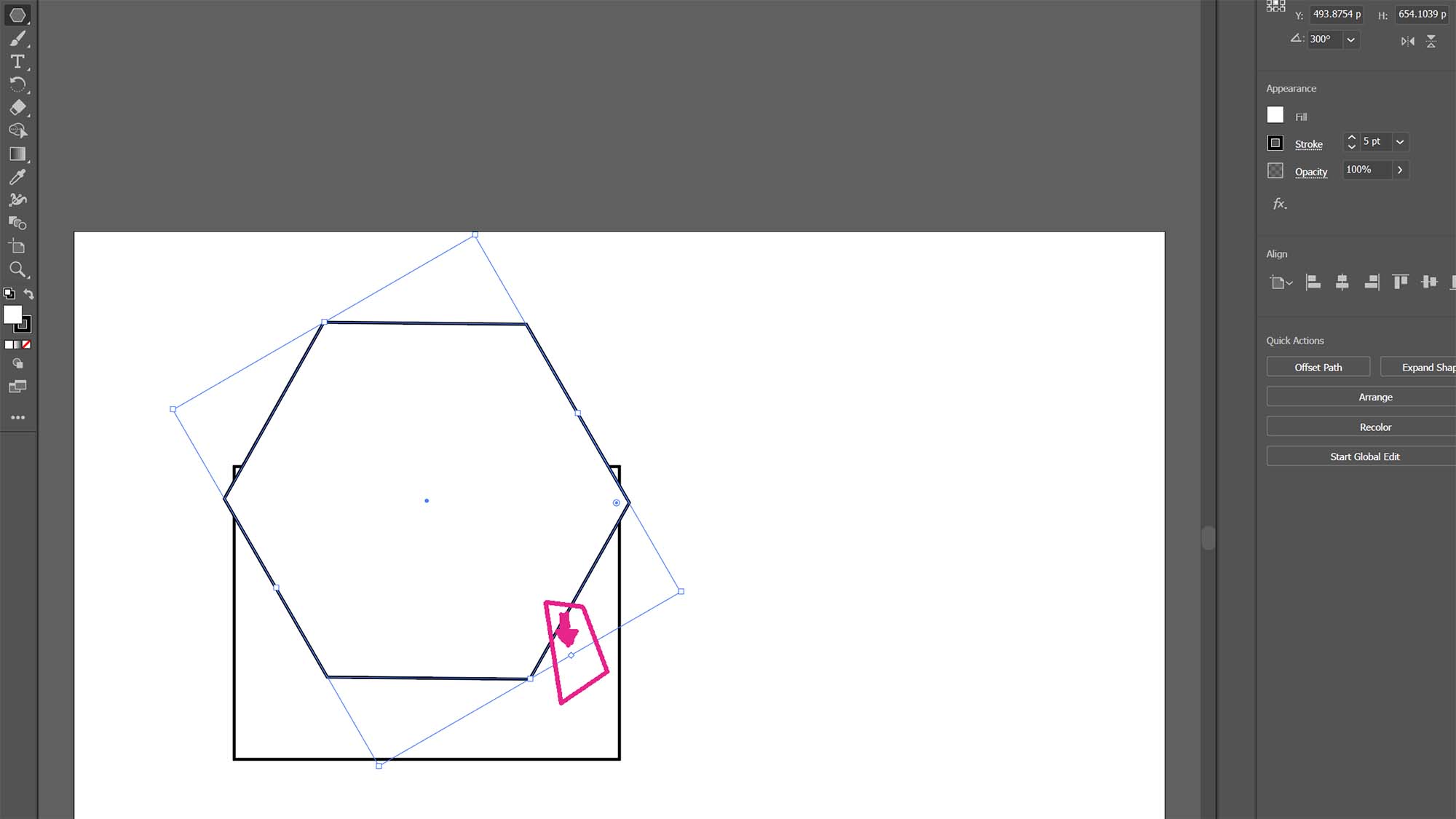
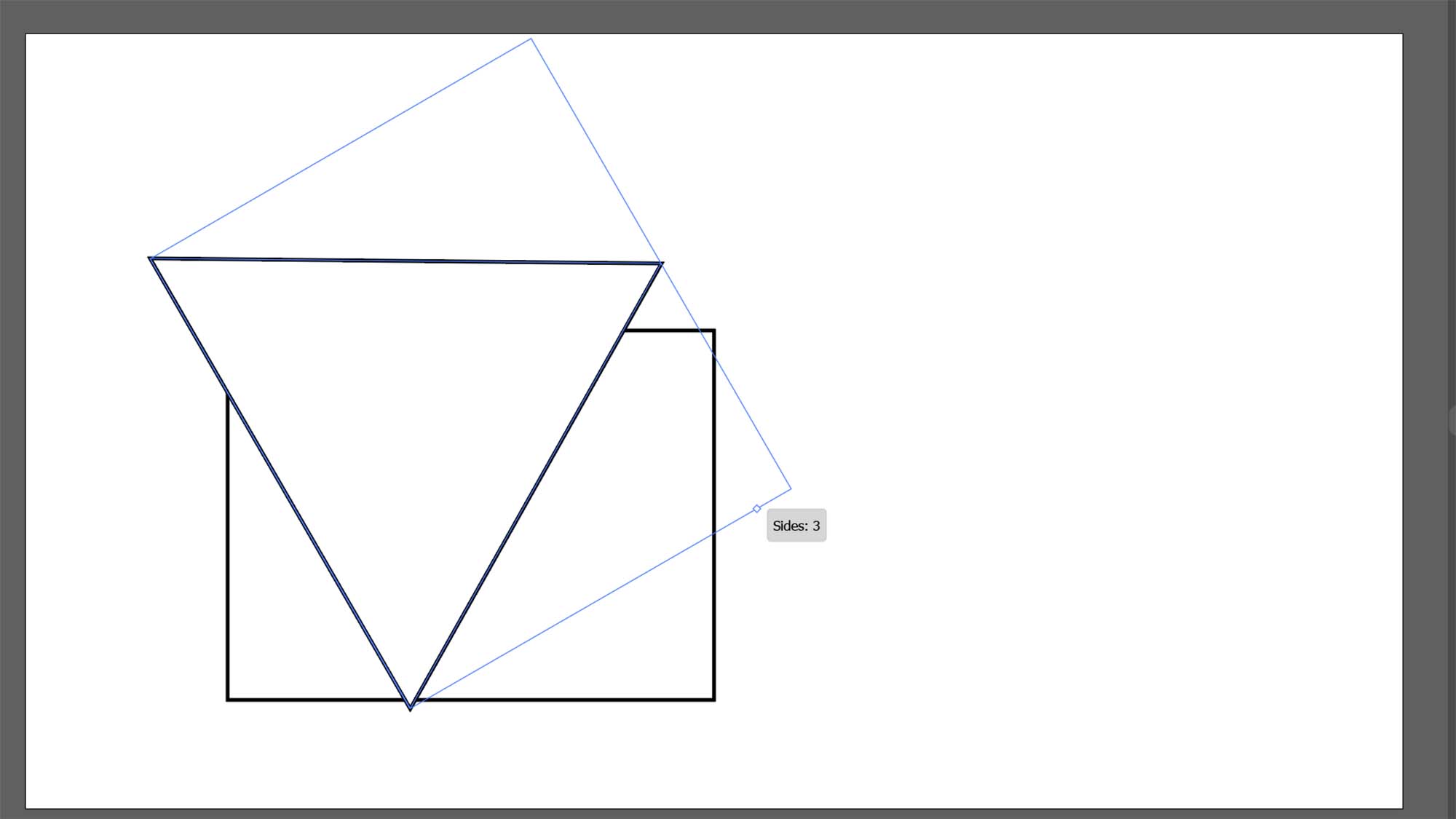
- Next, select the Polygon tool from the Shape tool group. Create a hexagon with a diameter about as wide as the roof should be across. After you draw the shape, look along the blue box frame of the shape for an anchor point slightly to the side of the center anchor for that side.

- By clicking and holding on this anchor point, you can drag the mouse to increase or decrease the number of side to the polygon. drag it until there are only three sides.

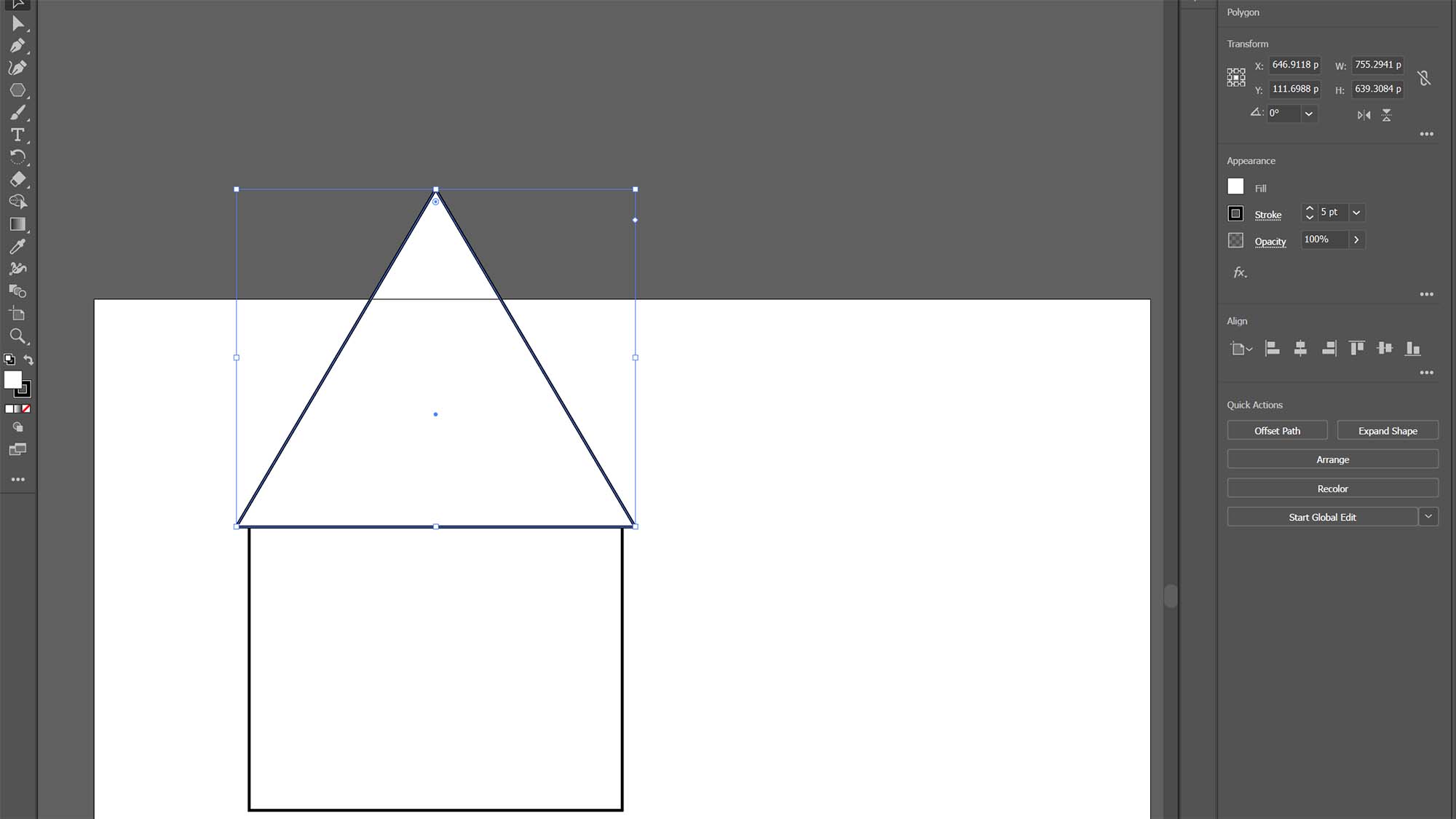
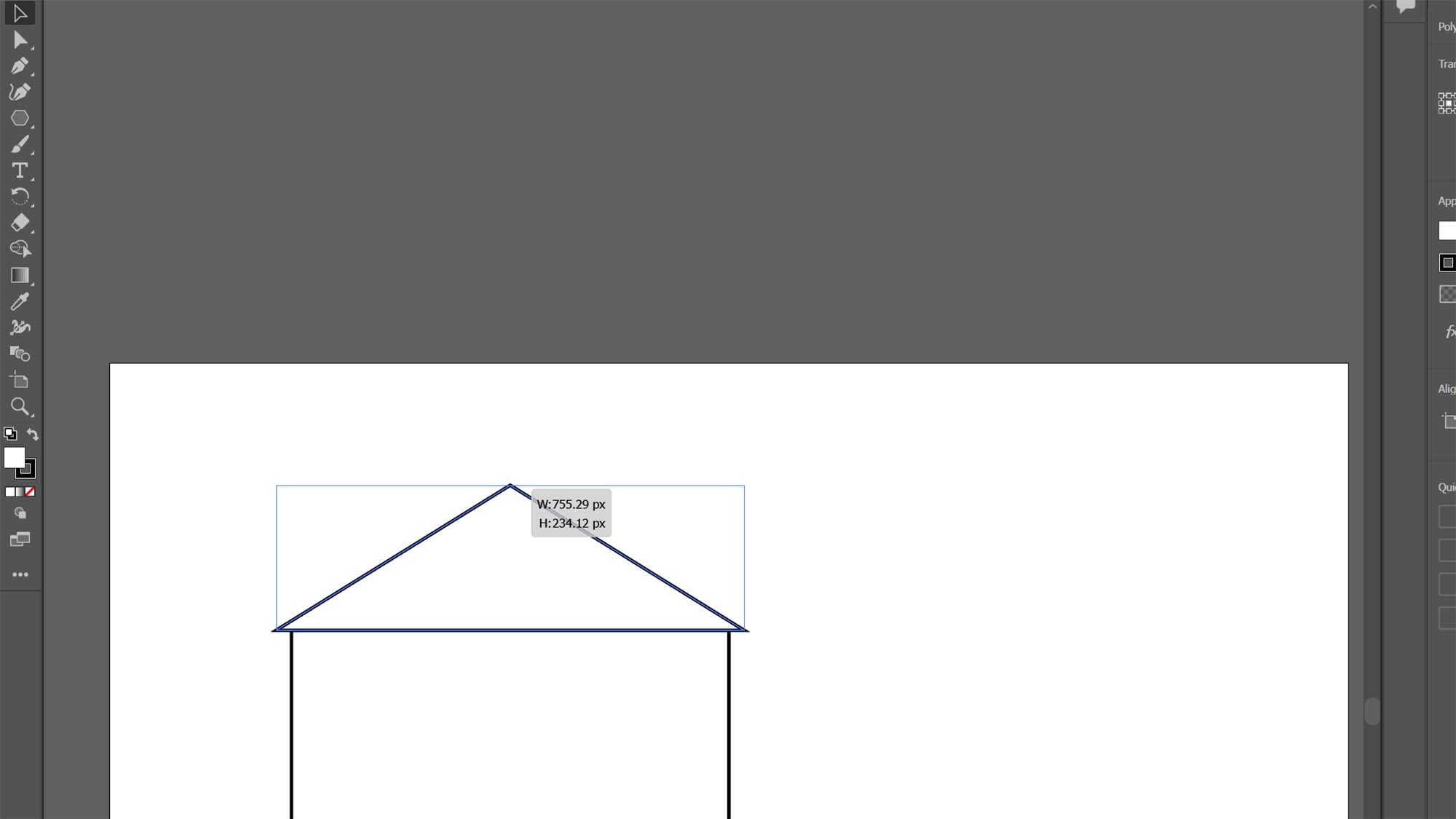
- Using the rotator handle at the corners of the shape frame, rotate and position the triangle so that it forms the roof.

- You may need to use one of the handles to size the shape to fit on the artboard.

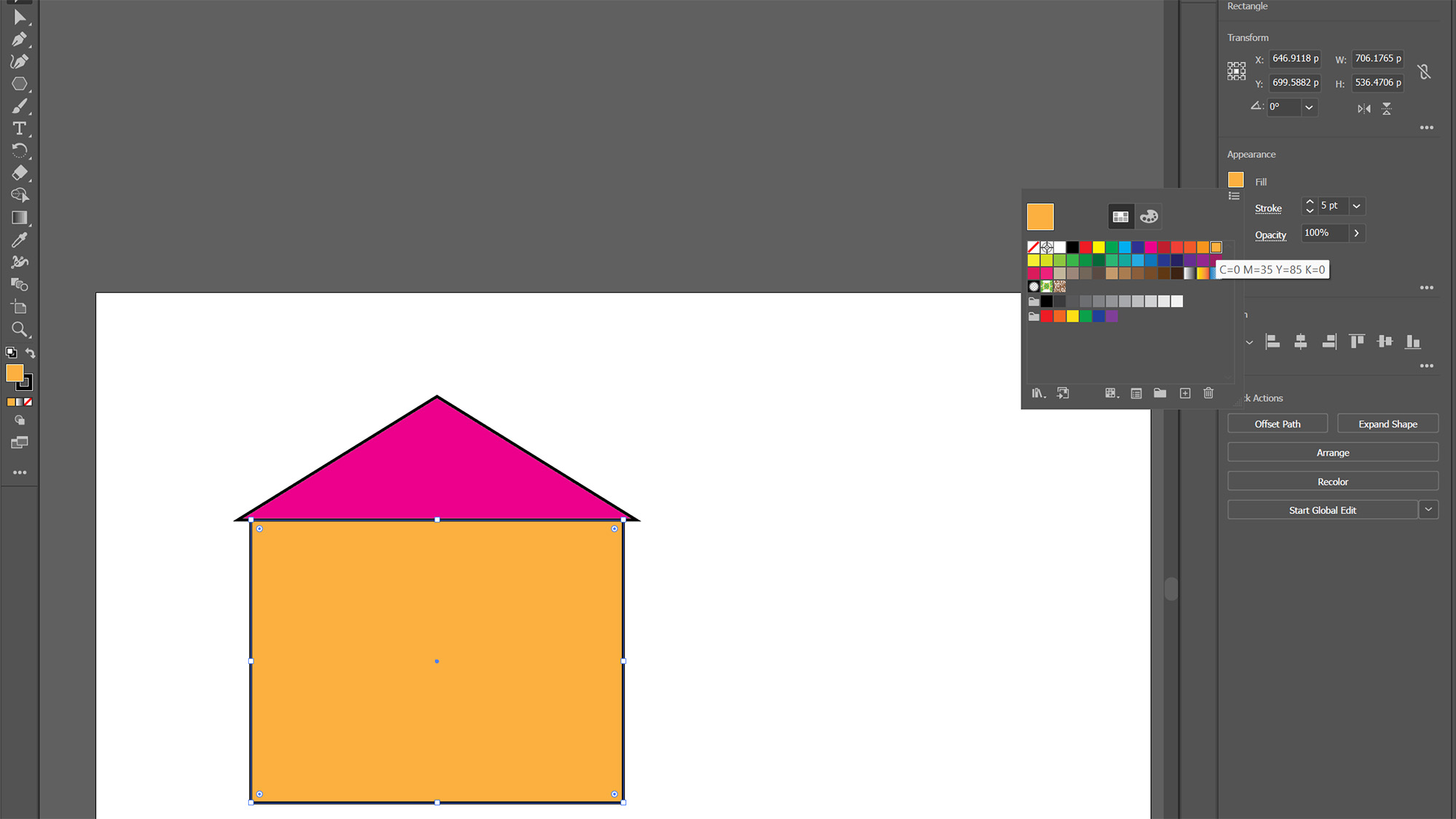
- At this point the triangle and rectangle are two separate shapes that can be colored separately, separated, have effects applied to them without it affecting the other shape.

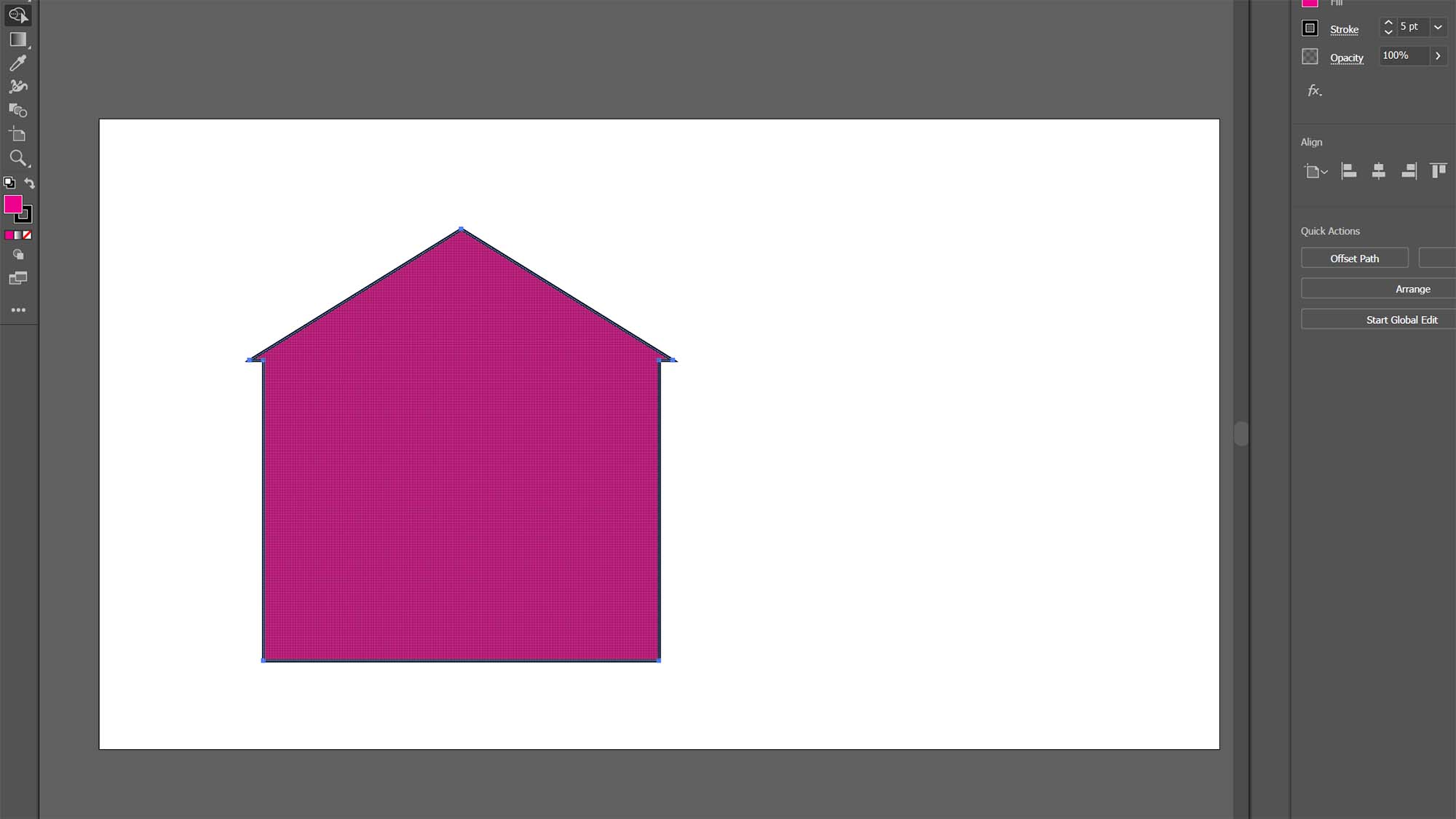
- If we select the Shape Builder tool though, we can turn two shapes into one. Do this by using the Selection tool while holding down shift to select the two shapes. With the shapes selected (it helps to click on the lines of the shape rather than trying to click the center), select the Shape Builder tool from the toolbox. Then, left click outside of the shapes you want to combine and drag the mouse over the two shapes that form the house.

- When you let go of the mouse button, the shapes will automatically combine into a single shape, eliminating any edges between them, and taking on all of the characteristics of the first shape drawn through with Shape Builder.

And that's it. This vector image, even though rather basic, can be scaled up as large as a city block but it will not blur or lose its shape.
There's a lot more to know about how to best utilize vectors to add depth and texture to an object, but this little house is a start, and it just might be the start of a new graphics design career.
from TechRadar - All the latest technology news https://ift.tt/QP601cl







No comments:
Post a Comment